どうも
一冊の本からプログラミングを始めました。
この本を終わるころには10万円の副業をこなせますという本でさっそくやってみた。
しかし、世の中そんなうまい話は転がっていない(;''∀'')
プログラミングとはどういうものかはつかめました。(''◇'')ゞ
その後プロゲートをhtml css jQuery を一通りやって
この後何をやればいいか調べたところ模写がいいと結構書いてあるので模写に挑んだ時の失敗から
あの時はこうすればよかったなーという事をまとめてみますヾ(@⌒ー⌒@)ノ
目次
圧倒的準備不足
プロゲートを終わりまずは模写だなってなった時に
模写するサイトを探し出し
やり始めようと思ったが何からどうすればいいのかさっぱりわからず自分の無能さに愕然とした(;・∀・)
それもそのはずプロゲートだとどのように進めればいいか導いてくれるが
一から模写するのに先導してくれる人はいないからわからない
まさにジャングルに放たれた人間のように無力であった( 一一)
そのようにならないためにまだまだ未熟ですが最初にやっておけばよかったことを書いていきます
まずは枠組みを意識する
始めた時まず
htmlを書く時に
何個の構成で出来ているのかを模写するサイトでわからない事には外枠が書けないですね
<header>
<main>
<footer>
大きく分けると最初はヘッダーとメインコンテンツとフッターに分かれてるのからやると思うんですが
ヘッダーとフッターは大丈夫だと思うんですがメインの中には更にセクションごとの分かれるのを把握しておくと楽ですね
まずは大枠を捉える!
使うクラス名を絞る!
枠が決まったら今度はパーツごとに名前が必要です。
これもいまだに悩みます(笑)
参考
こちらのサイトを参考にしながらやってます。
ここら辺で悩んだ際は写経をお勧めします!
出来上がってるサイトがどういう風にできているか見ながらやると参考になりますね!!(^^)!
おすすめ拡張機能4選紹介
ここからは模写する時に役立つ拡張機能をご紹介します!
模写するときに
最初皆色の判断どうやってるのとか、フォントサイズや幅わからんなーーーと思うと思います!
これらは大体googleの拡張機能で補えます
それでは
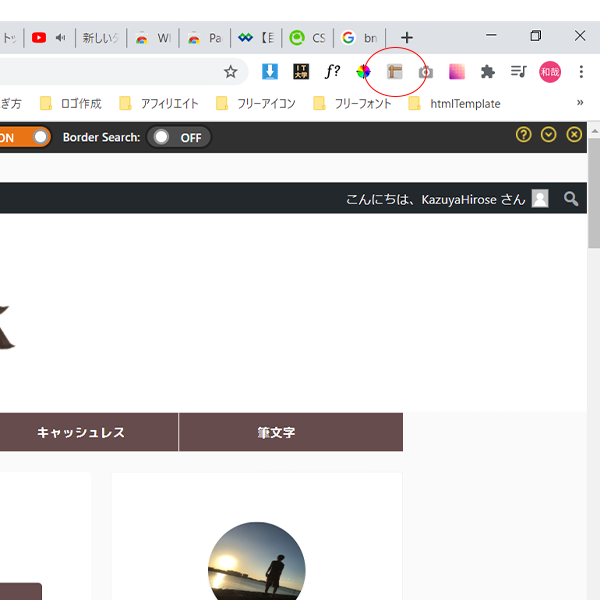
Page Ruler Redux
簡単に言えば定規です!(笑)
上のページから拡張機能を追加すると
赤丸の中のボタンを押すと
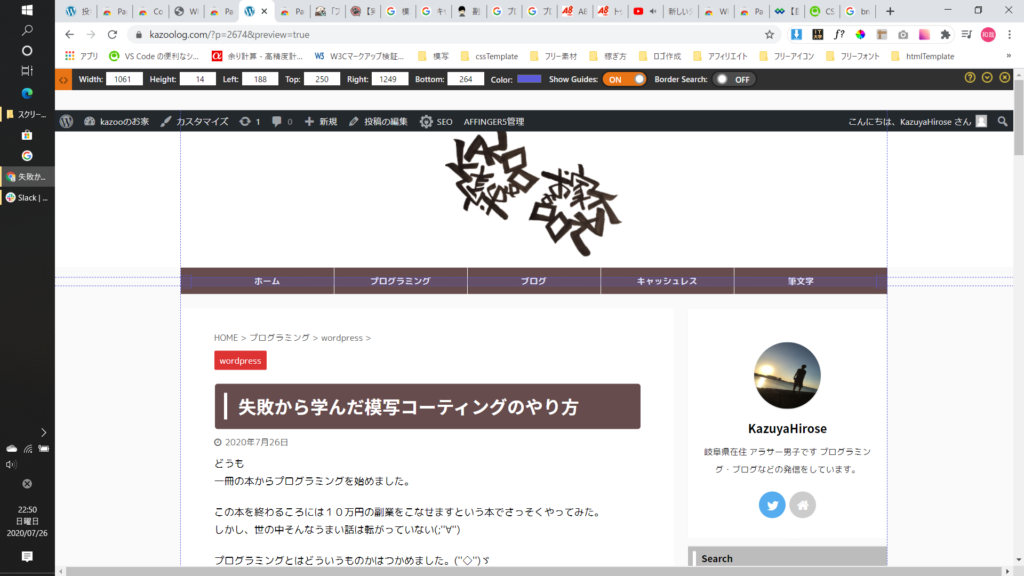
上のバーにwidth等の情報が出てきて幅を図ることができます。
これで要素の計測ができます!
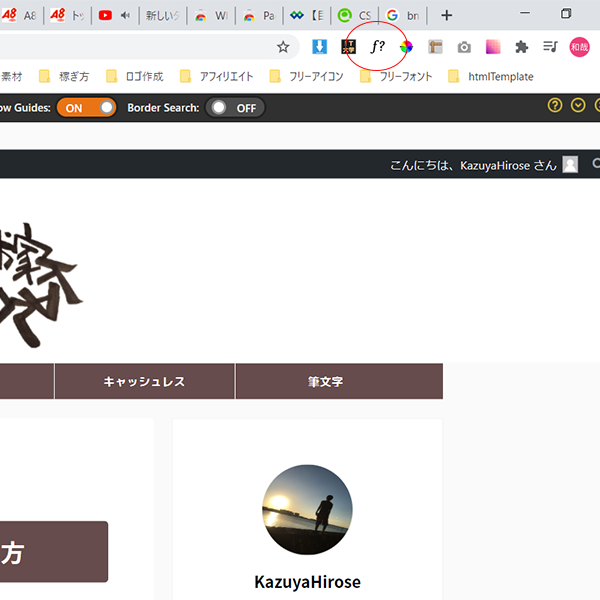
WhatFont
フォントサイズやウェイト等を計測できます!
こちらも赤丸を押すと使えます
調べたいところでクリックすると以下のような記述になります!
今回はブログをクリックしています。
見方はそのままですので省きます!
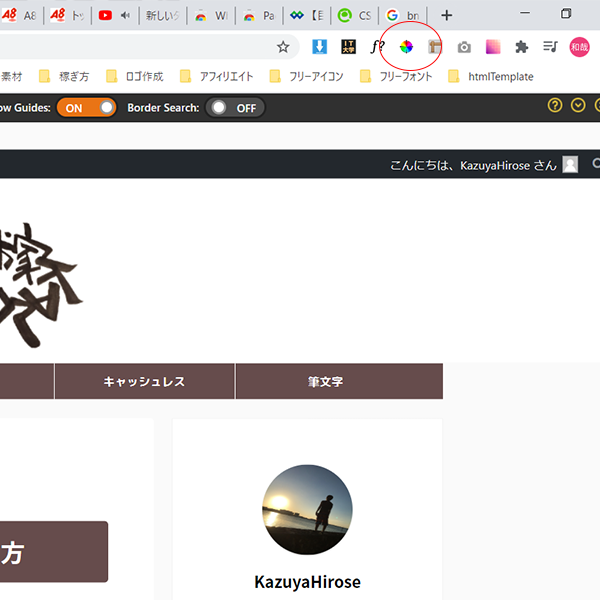
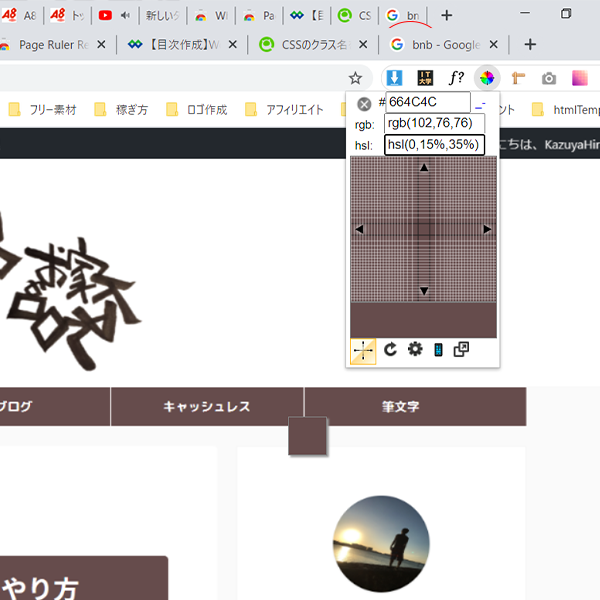
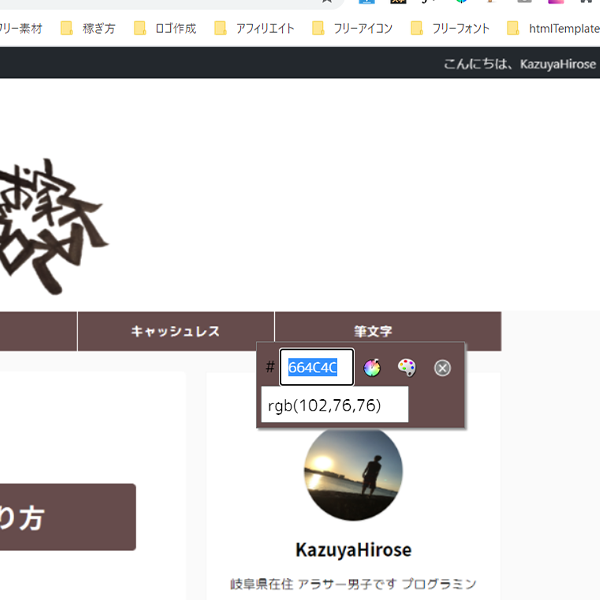
ColorPick Eyedropper
こちらはカラーコードを調べれます!
赤丸を押します!
図りたい色の箇所をクリックします。
ここではキャッシュレスの横の色を図っています。(''◇'')ゞ
そうするとこの画面になるので青いところが色のコードになります!!!!(^^)!
最後にUI Build Assistant
こちらはblock毎のレイアウトがわかる機能になります!
youtubeの
しまぶーのIT大学
が作成された超便利な機能です!
良く勉強させてもらっているサイトになります!
↑で本家が紹介してるのを見た方が早いかもしれません(笑)
しまぶーのIT大学 をクリックするとyoutubeに飛べますので!
以上になります!
^^) _旦~~