今回はいろいろな種類のフォントがサイトに使えるGoggle Fontsその使い方をwindowsになりますがご紹介します。
初めて使われる方にもわかりやすく画像付きで解説していきます。それではどうぞ。
目次
①まずはGoogleFontsとは
ウェブフォントを使えるGoogleのサービスになります。商用利用も可能。私も仕事でお世話になってます。
GoogleFontsの特徴

melon
GoogleFontsはお金かかりますか?
いえ!無料で使えます

tarako

melon
どうゆう風につかえるんですか?
たとえばウェブサーバーのフォントを変えたい時とかにお使いいただけます

tarako

melon
無料なので種類が少なかったりしますか?
いえ、種類は豊富に取り扱っております!
日本語対応の文字においては比較的少ないかとは思われますが・
日本語対応の文字においては比較的少ないかとは思われますが・

tarako
②GoogleFontsの使用方法
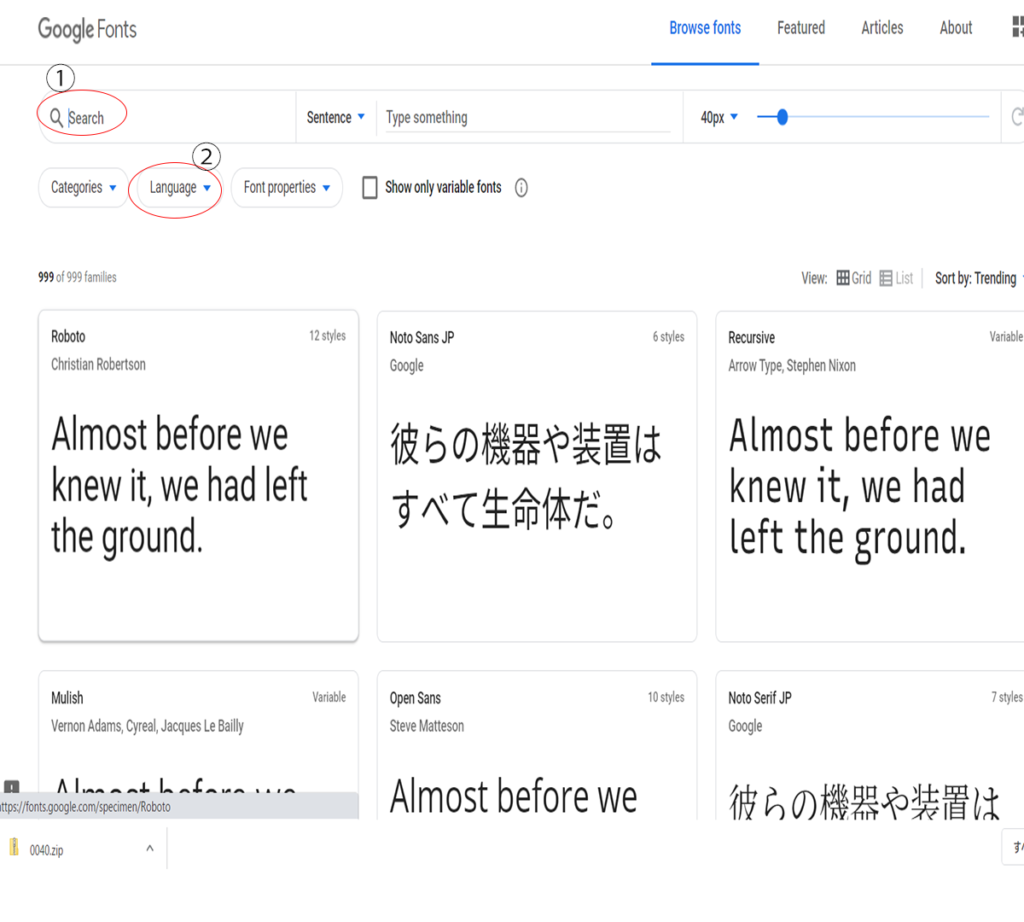
まずはサイトにアクセスします!
GoogleFonts
↑からアクセスできます!(''Д'')
検索と言語選択
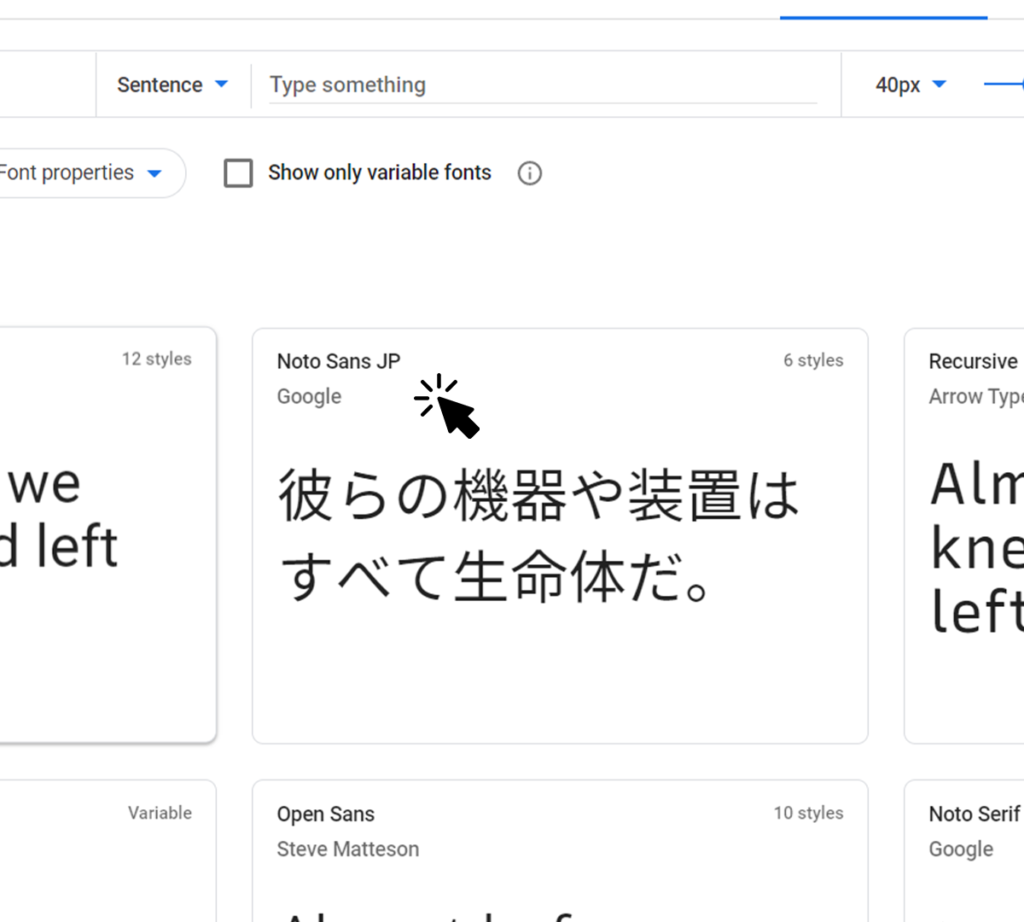
フォントを選ぼう
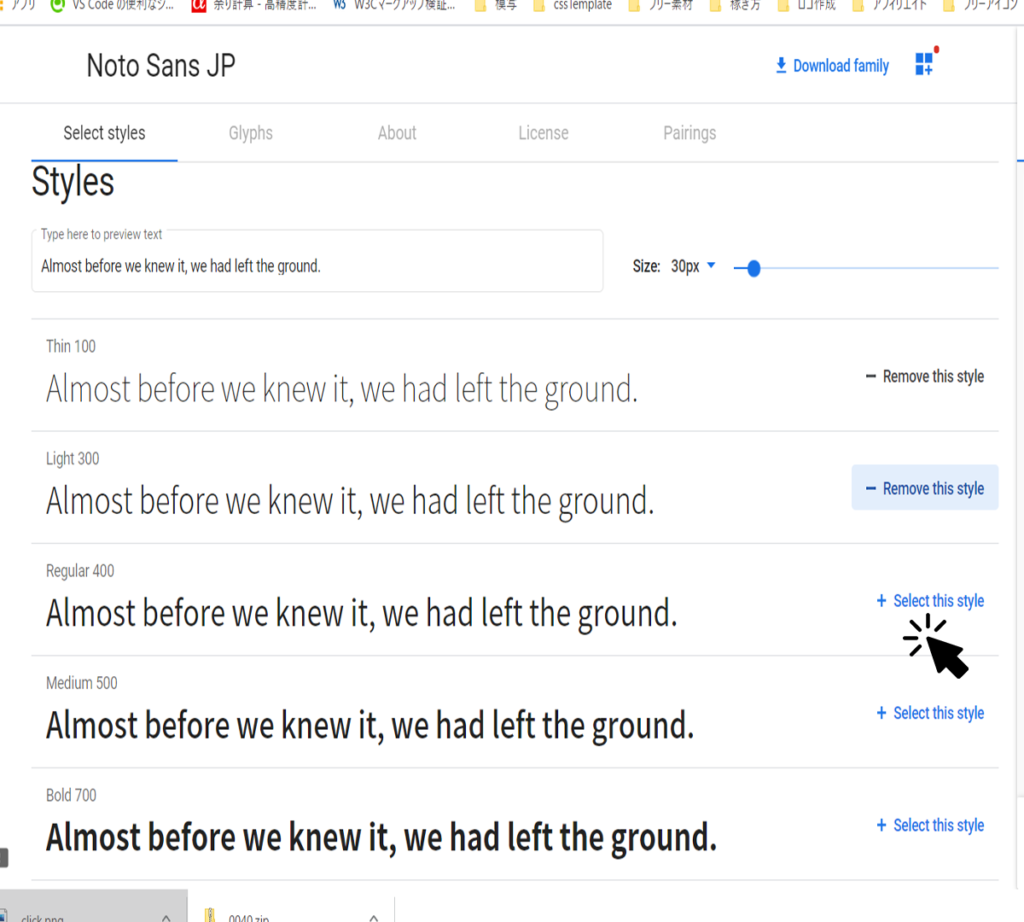
文字の太さを選ぼう
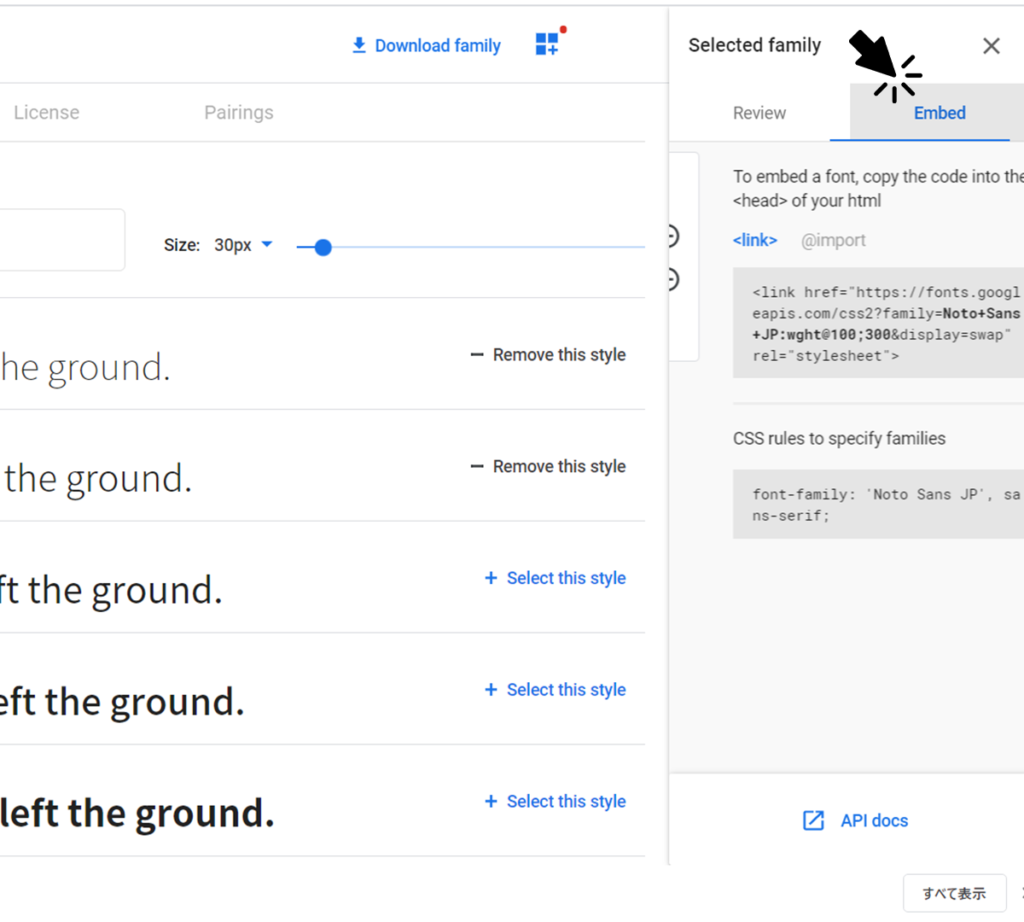
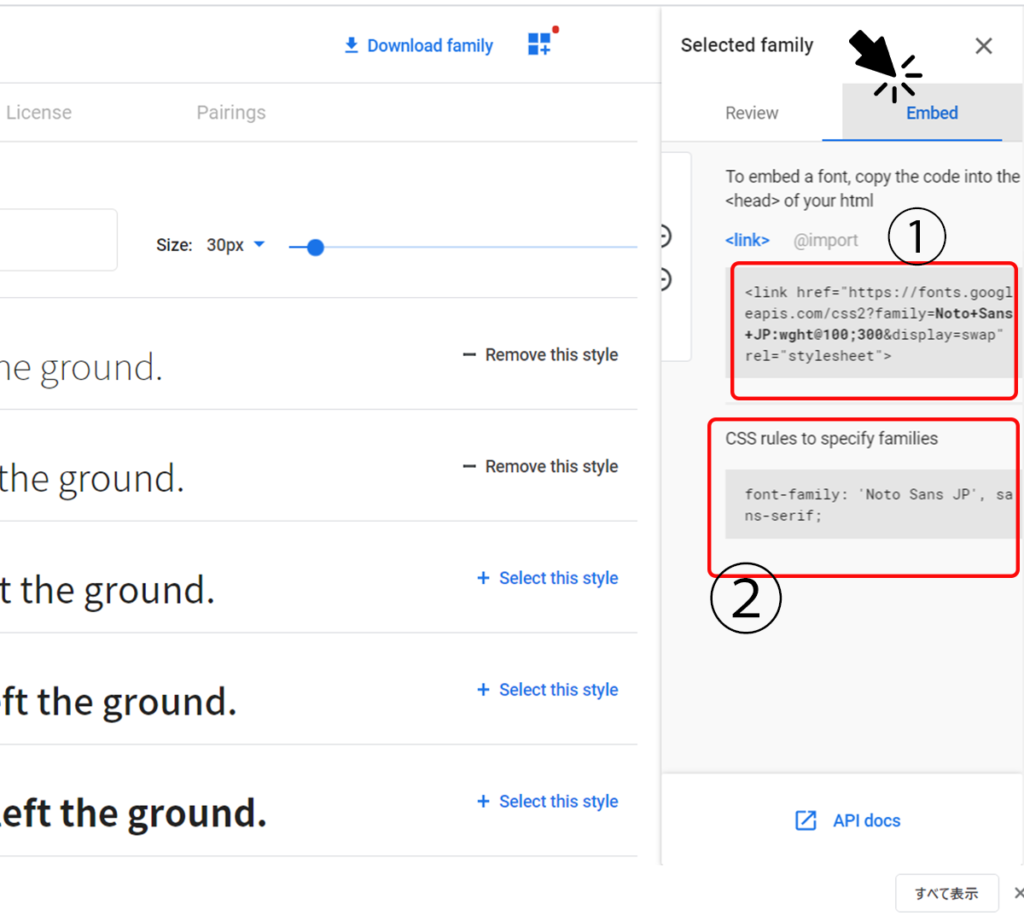
貼り付け画面へ
エディターへ貼り付けよう
GoogleFontsを実際に使って解説
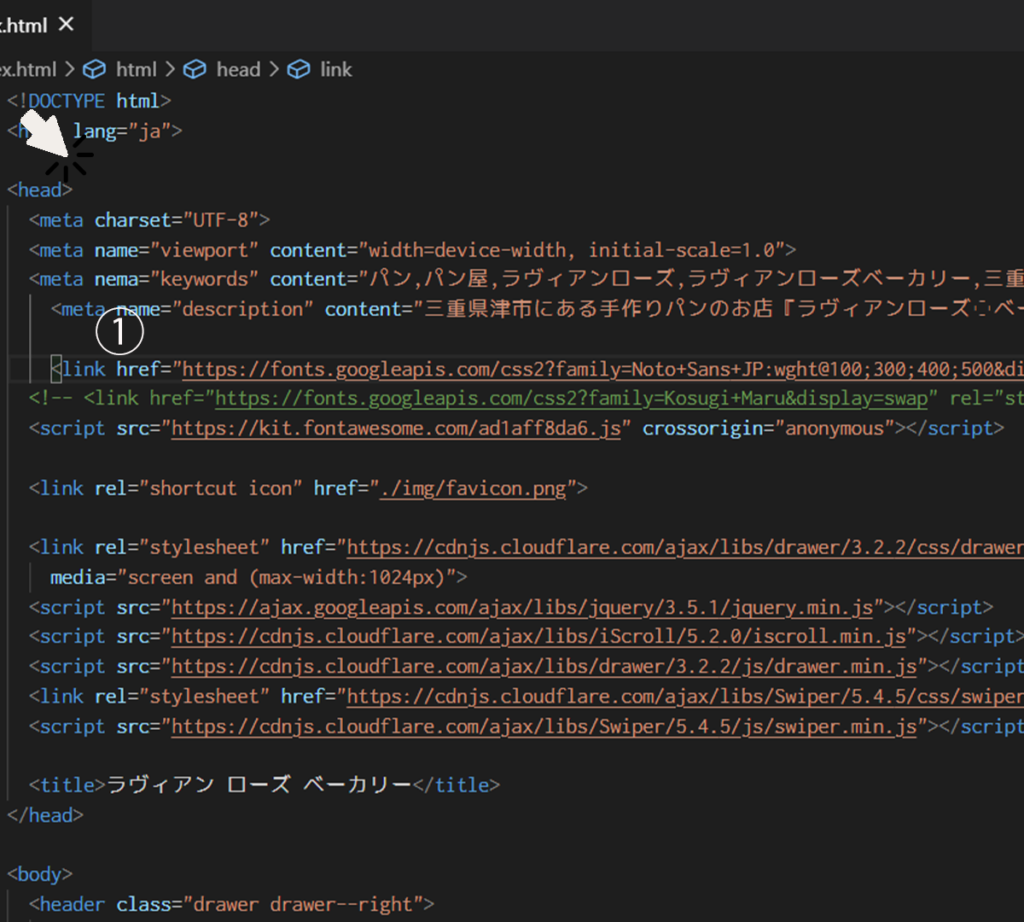
では実際に使って解説します( *´艸`)まずは、お使いのエディタを立ち上げ(ここではVisual Studio Codeを使います)ます。
headの中に貼り付けよう
まずは上記①のコードをコピーしてきます
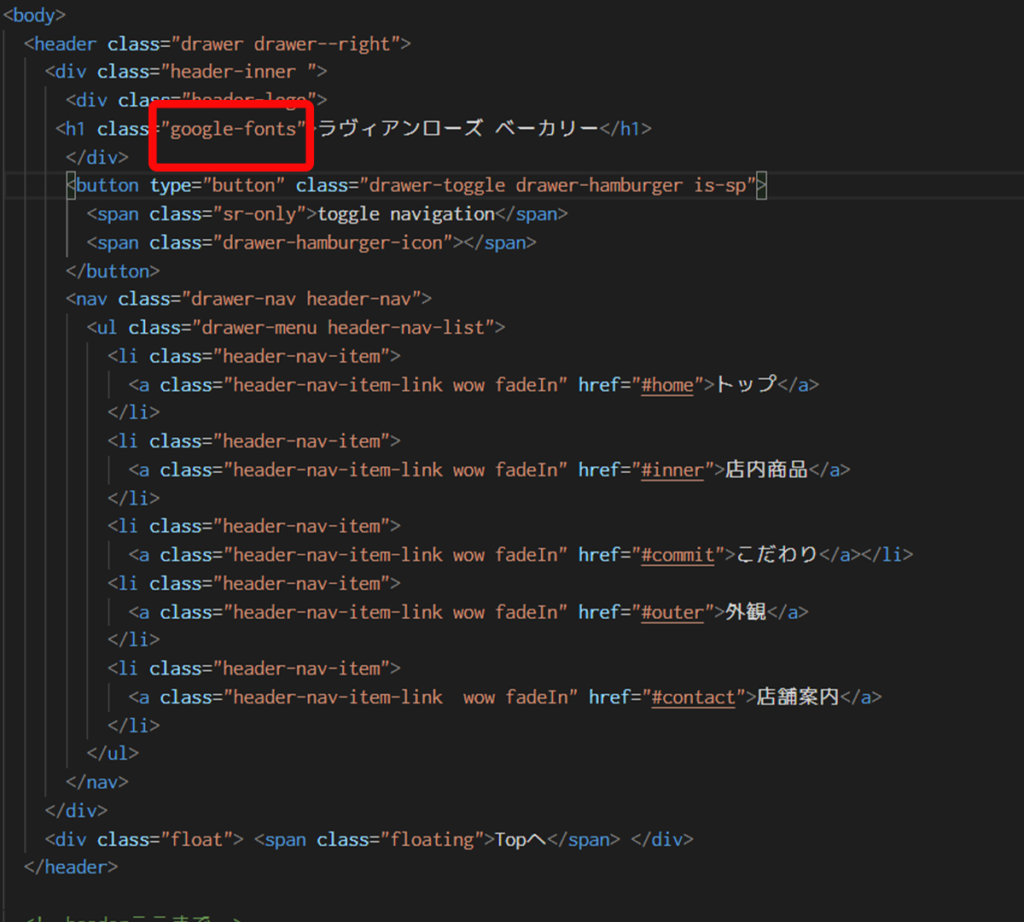
反映するところにクラス名を指定しよう
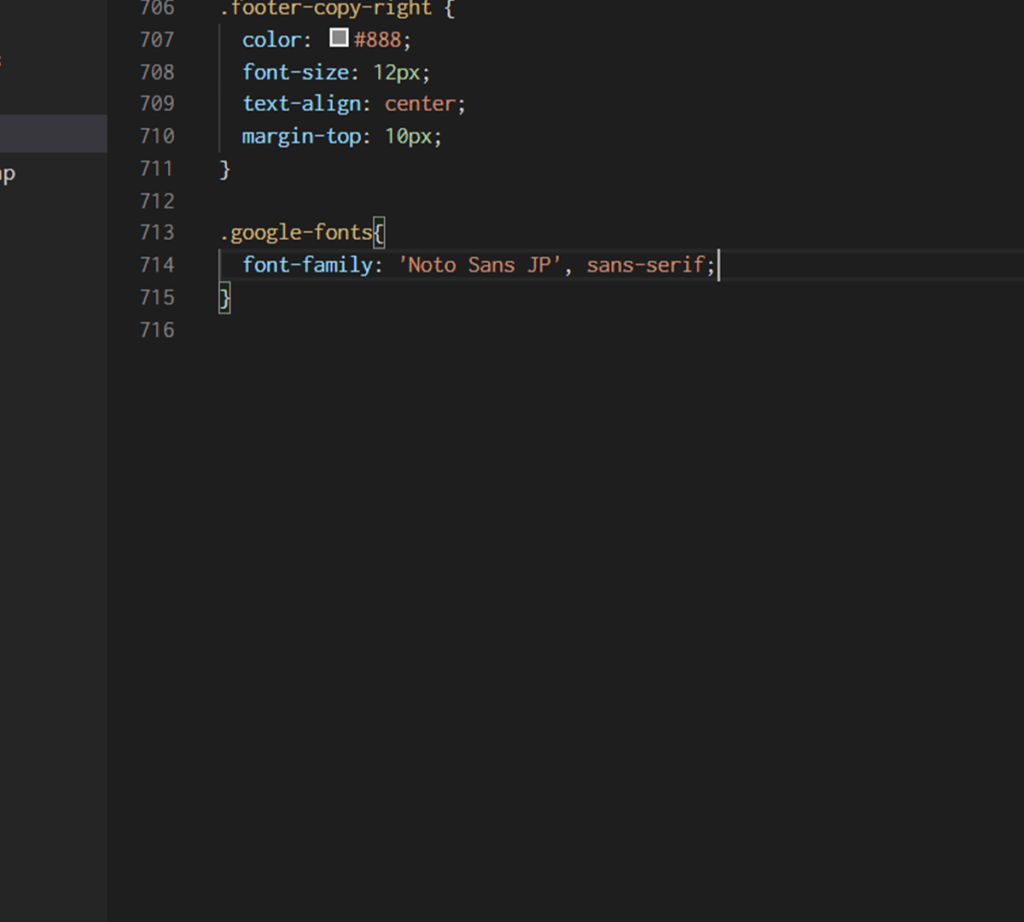
CSSをあてていこう
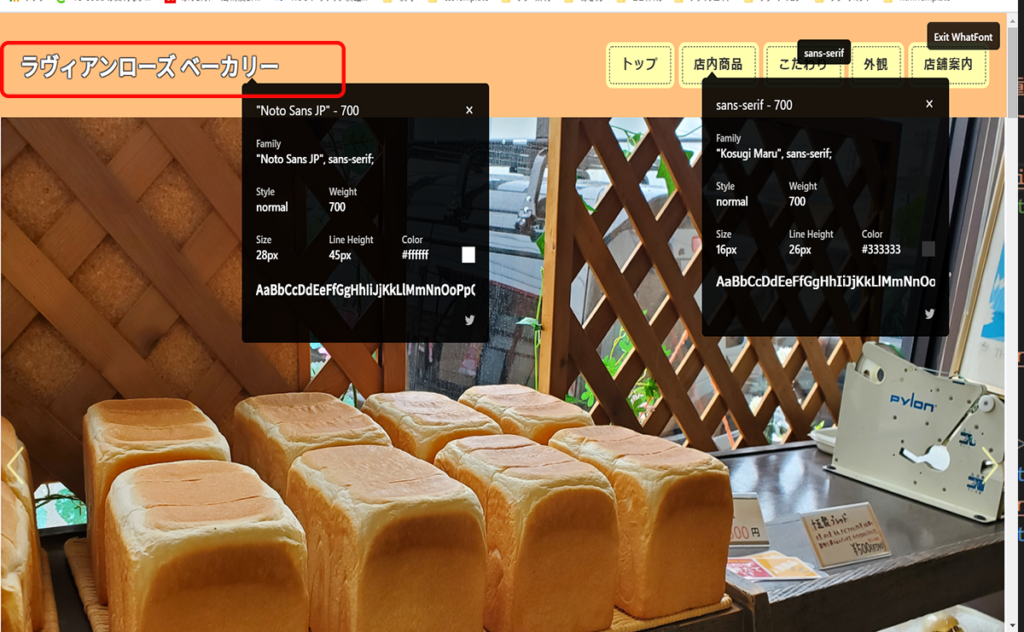
あたっているか確認しよう
上記の
フォントの種類見るプラグインの使い方は
下記を参照ください
-

-
参考失敗から学んだ模写コーディングのやり方
続きを見る
まとめ
ここでは
基礎的なことしか触れてないので色々触ってみて試してみてください!(''◇'')ゞ
使えるようになると便利になります
今回は以上になります ^^) _旦~~